Shorten Long Links from Microsoft Power Automate using a Specific Bitly Account
Power Automate provides a connection to Bitly shortlink service; however, the connection requires login to the user’s Bitly account to gain access to the service. Since the developer would usually like to create links from a specific account without bothering the users with the request to log in to their Bitly accounts.
Shortening links using POST method
Bitly provides an API to create short links and Power Automate has HTTP actions which allow for connecting to external services. Enable this API, you need to your Bitly Settings >> Developers Settings >> Access token then generate a token by clicking the Generate Token button as seen in the following image:
Once you click the Generate Token button, a long token will be generated and it looks like: 3ead71dc4b9a3cc4f023dh8b2ea8e11f26d4127a.
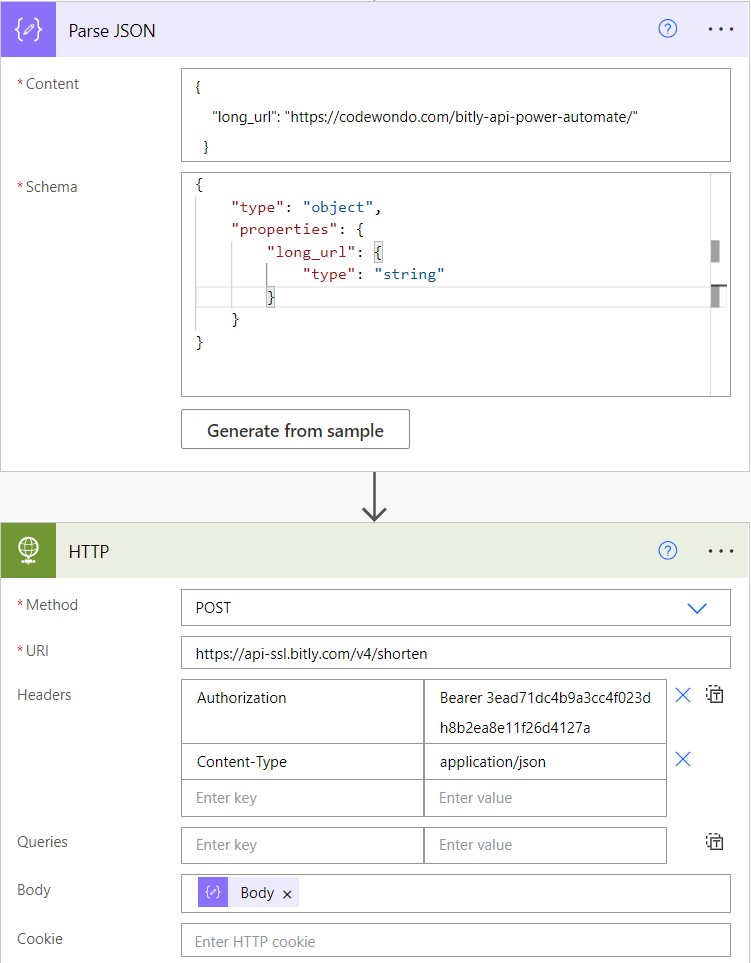
Now that you have your token, we can create simply 2 actions in Power Automate as shown in the image below:

As seen in the image, we have 2 actions, the Parse JSON blog is to create the correct JSON format of the link that we need to shorten, and the other block is the HTTP one to send a request to Bitly service to shorten the link.
Parse JSON Action
From the API reference in Bitly website, the long link must be provided in JSON format with the field key long_url. The output of this action will be the body of the next action.
HTTP Request
This block will act as a POST request to the Bitly API over the link https://api-ssl.bitly.com/v4/shorten. The token will be placed in the header field as Authorization in the following format: Bearer <TOKEN>. The content type is also a header field as Content-Type and it value is application/json.
Once you run the flow, the provided long link will be shortened and the output of the HTTP block will look similar to the following:
{
"created_at": "2022-11-13T16:58:37+0000",
"id": "bit.ly/3O6yRcy",
"link": "https://bit.ly/3O6yRcy",
"custom_bitlinks": [],
"long_url": "https://codewondo.com/bitly-api-power-automate/",
"archived": false,
"tags": [],
"deeplinks": [],
"references": {
"group": "https://api-ssl.bitly.com/v4/groups/Bl9dhrns7an"
}
}As you see from this result, the shortened link is in the field "link". If you would like to use the short link in other blocks, you can access it from the HTTP output using the expression: body('HTTP')['link'].
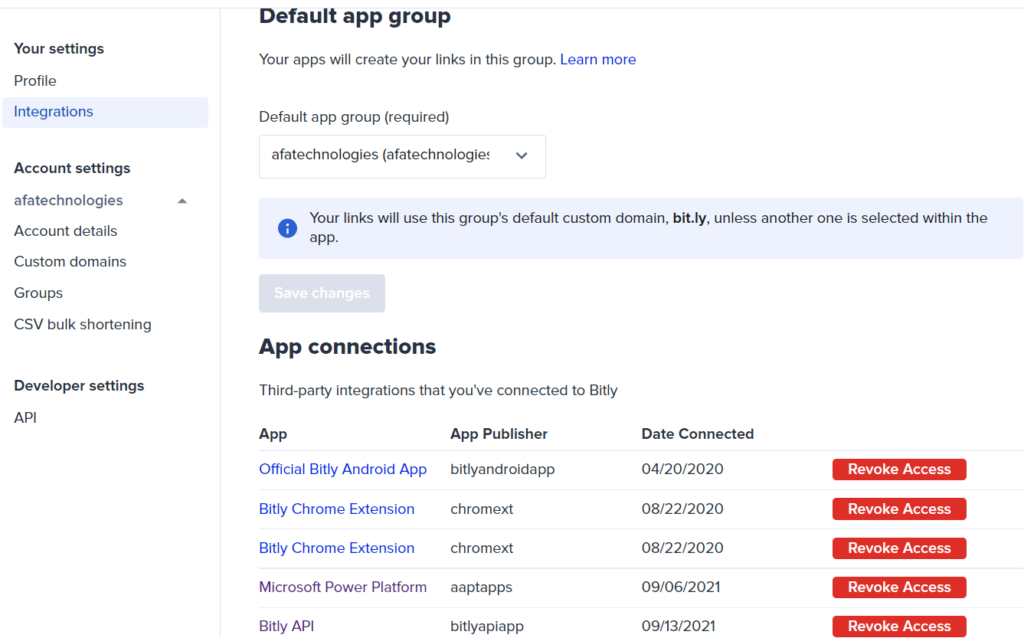
How to revoke the access token
If you would like to remove the access token and generate a new one for e.g. security purposes, you can do that from the API settings by going to the Integrations section. There, you will see all App Connections and you will have the option to revoke access against any connection as seen in the following image:

Conclusion
So far, we have shortened links using the Bitly service without the need to log in directly to the Bitly account with the help of HTTP request. This would be greatly useful to create links from a specific Bitly account using its access token. Such flows can also be integrated with PowerApps which requires shortening long links from the web app itself.
In case you would need my help, feel free to drop me an email at [email protected] OR [email protected]

A highly committed and skillful software engineer with years of experience in developing business solutions and productivity tools that empower businesses to acheive more in less time.
Feel free to contact me over email for help.

